예전에 한 번 다룬 적이 있지만 보충할 겸 새로 쓴다.
# Gitmoji
🔗깃모지 공식 홈페이지 : https://gitmoji.dev/
깃모지(Gitmoji)는 Git 커밋 메시지에 이모지를 사용하여 커밋의 내용을 시각적으로 표현하는 방법(?)이다.
이모지를 사용함으로써 커밋 메시지를 더 직관적으로 만들고, 코드 변경 사항을 한눈에 이해하기 쉽게 도와준다.
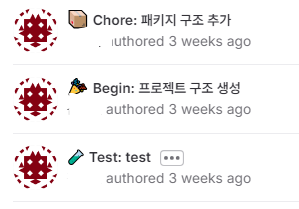
이건 실제 내 Git History인데 Gitmoji의 힘을 느낄 수 있다.
<적용 전>
사실 이때도 깃모지 너무 쓰고 싶었는데 팀원들이 정말 싫어해서 못 했다... 나만 문서화랑 컨벤션에 진심이지..나만..

<적용 후>
지금하고 있는 프로젝트는 착실히 지키고 있다.
가끔씩 이거 해야해? 하면서 안 지키는 팀원이 있지만 말벌 아저씨처럼 쫓아가서 뭐라하는 중!ㅎㅎ
나 혼자라도 지킨다. 그것이 규칙이니까..

# 설치하기
자신의 운영체제에 맞는 방식으로 설치해주자
npm i -g gitmoji-cli #window
gitmoji --help #설치 확인brew install gitmoji # mac
gitmoji --help #설치 확인
# 사용 방법
## Git Commit Rule
사용하기 앞서 `Git Commit Rule`에 대해 알아보자.
이미 Gitmoji까지 관심 가져서 이 글을 본다면 알려줄 필요도 없지만 가끔 구조의 이름을 모르는 사람이 있어 올린다.
[scope?][:?] <message>
# 예시
Feat: Gitmoji 구현- `scope`: An optional string that adds contextual information for the scope of the change.
- `message`: A brief explanation of the change.
## Git Scope
`Scope`가 우리가 쓰는 Feat, Fix, Update, Chore를 뜻한다.
Scope에 따라서 Emoji를 고르면 된다.
프로젝트를 할 때면 Scope를 뭐라할지 고민하게 된다.
주석은 Chore인가 Update인가? 패키지 이동은 Chore인가 Move인가?
은근히 이런 고민이 2,3분씩 시간을 잡아먹기 때문에 팀원들끼리 꼭 시간 투자를 해서 Git Scope정의하길 바란다.
[내 경우]
- ✨ :sparkles: 새로운 기능 추가
- 🐛 :bug:버그 수정
- 📃 :docs: 문서 수정
- 🎉 :tada: 초기화
- ♻️ :recycle: 코드 리팩토링
- 🔀 :twisted_rightwards_arrows:: 브랜치 병합 (Merge) & Conflict 처리도 여기에 해당
- ⚡️ :zap:성능 개선
이 외에 자잘하게 yml바꾸고 그런건 Chore로 합의 봤다.
아래 블로그에 잘 정리되어있으니 참고해서 팀원과 사전에 협의하길 바란다 🌠
깃모지gitmoji를 표로 한눈에 정리!
깃모지gitmoji란? Carlos Cuesta가 정리한 깃Git용 이모티콘이다. 커밋 메시지 맨 앞에 이모티콘을 사용한다. 아래 예를 보면 📄 Update LICENSE라고 커밋 메시지를 쓴 게 예이다. 깃모지 표 이모티콘 이모
taptorestart.tistory.com
## Commit
먼저 평소대로 git add를 해주고 commit할때 사용해주면 된다.
대신, git commit 이 아니라 `gitmoji -c`를 치자
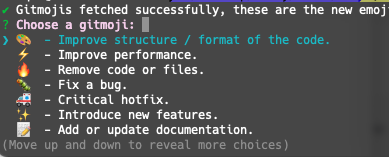
gitmoji -c
Choose a gitmoji
어떤 scope를 쓸지 적어주자.

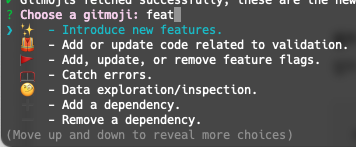
`feat`를 치면 우리의 암묵적 룰인 이모지 ✨가 바로 뜬다.

선택해서 원하는 타이틀과 메세지를 작성하면 완료!
# Gitmoji Tool
VsCode Extension

다른거랑 비교해서 뭐가 좋냐고 하면 대답 못 함
그냥 내가 이거 써서 추천하는거임
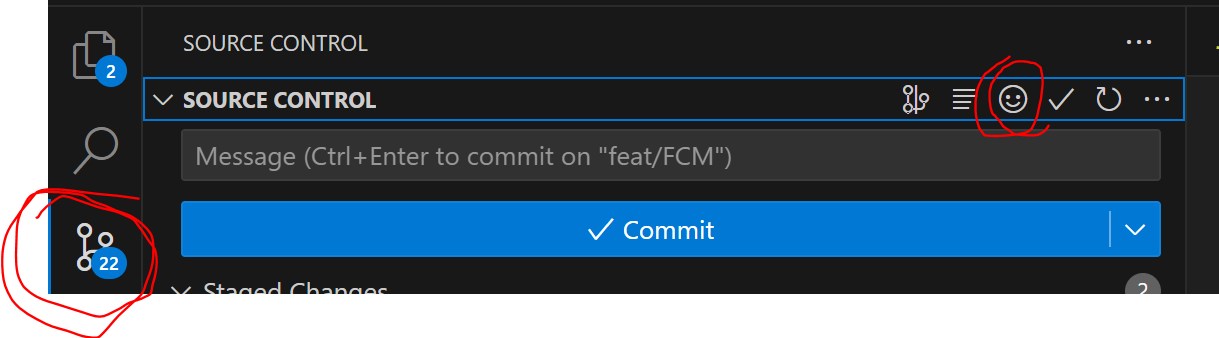
원래 vscode로 commit 하던 사람들은 편하게 쓸 수 있을 듯 합니다.
여기서 바로 이모티콘 누르면 이모지를 고를 수 있어서 편합니다.

IntelliJ Extension
추천할게 없음
나는 터미널에서 cli로 그냥 씀..
이상하게 인텔리제이 플러그인은 gitlab에서 확인했을 때 이모지가 안뜨고 :sparkle:이런식으로 떠서 모두 비추!!